Hono와 Cloudflare Workers를 사용하여 API를 만드는 방법을 단계별로 설명해 드리겠습니다.

프로젝트 설정
- 새 프로젝트 생성하기.
npm create hono@latest my-api
cd my-api
npm installsrc/index.ts파일 편집.
import { Hono } from 'hono'
const app = new Hono()
app.get('/', (c) => c.text('Hello Hono!'))
export default appAPI 라우트 정의
API 엔드포인트를 추가하려면 src/index.ts 파일에 새로운 라우트를 정의합니다:
import { Hono } from 'hono'
const app = new Hono()
app.get('/', (c) => c.text('Hello Hono!'))
app.get('/api/users', (c) => {
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' }
]
return c.json(users)
})
app.post('/api/users', async (c) => {
const body = await c.req.json()
// 여기서 새 사용자를 생성하는 로직을 구현합니다
return c.json({ message: 'User created', user: body }, 201)
})
export default app로컬에서 테스트
개발 서버를 실행하여 API를 테스트합니다:
npm run dev그런 다음 브라우저나 Postman으로 http://localhost:8787/api/users에 접속하여 API를 테스트할 수 있습니다.
Cloudflare Workers에 배포
- Cloudflare 계정이 필요합니다.
wrangler.toml파일이 프로젝트 루트에 있는지 확인합니다.- 배포 명령어 실행:
npm run deploy
이 명령어는 API를 Cloudflare Workers에 배포합니다.
Hono의 장점
- 경량화: Hono는 매우 가볍고 빠른 프레임워크입니다.
- 타입스크립트 지원: 타입 안정성을 제공합니다.
- 미들웨어 지원: 다양한 미들웨어를 사용할 수 있습니다.
- Cloudflare Workers 최적화: Cloudflare 환경에 최적화되어 있습니다.
Hono를 사용하면 Cloudflare Workers에서 빠르고 효율적인 API를 쉽게 구축할 수 있습니다. 코드가 간결하고 직관적이며, Cloudflare의 글로벌 네트워크를 활용하여 낮은 지연 시간과 높은 가용성을 제공할 수 있습니다.
Wrangler를 활용하는 다른 방법
1. wrangler가 설치되지 않았다면 npm install -g wrangler 로 설치한다.
2. wrangler init my-app 을 실행한 후, 뭐 물어보면 각자 환경에 맞게 y/n 를 선택한다.
3. cd .\my-app\
4. 역시 위의 예제와 동일하게 src의 index.ts 파일을 편집
5. wrangler login 하고 브라우저에서 cloudflare 로그인
6. wrangler deploy .\src\index.ts (경로가 올바른지 항상 확인한다. 여기서 실패하는 경우 대부분 경로의 문제)
7. cloudflare pages/workers에서 my-app이 제대로 올라와 있는지 확인
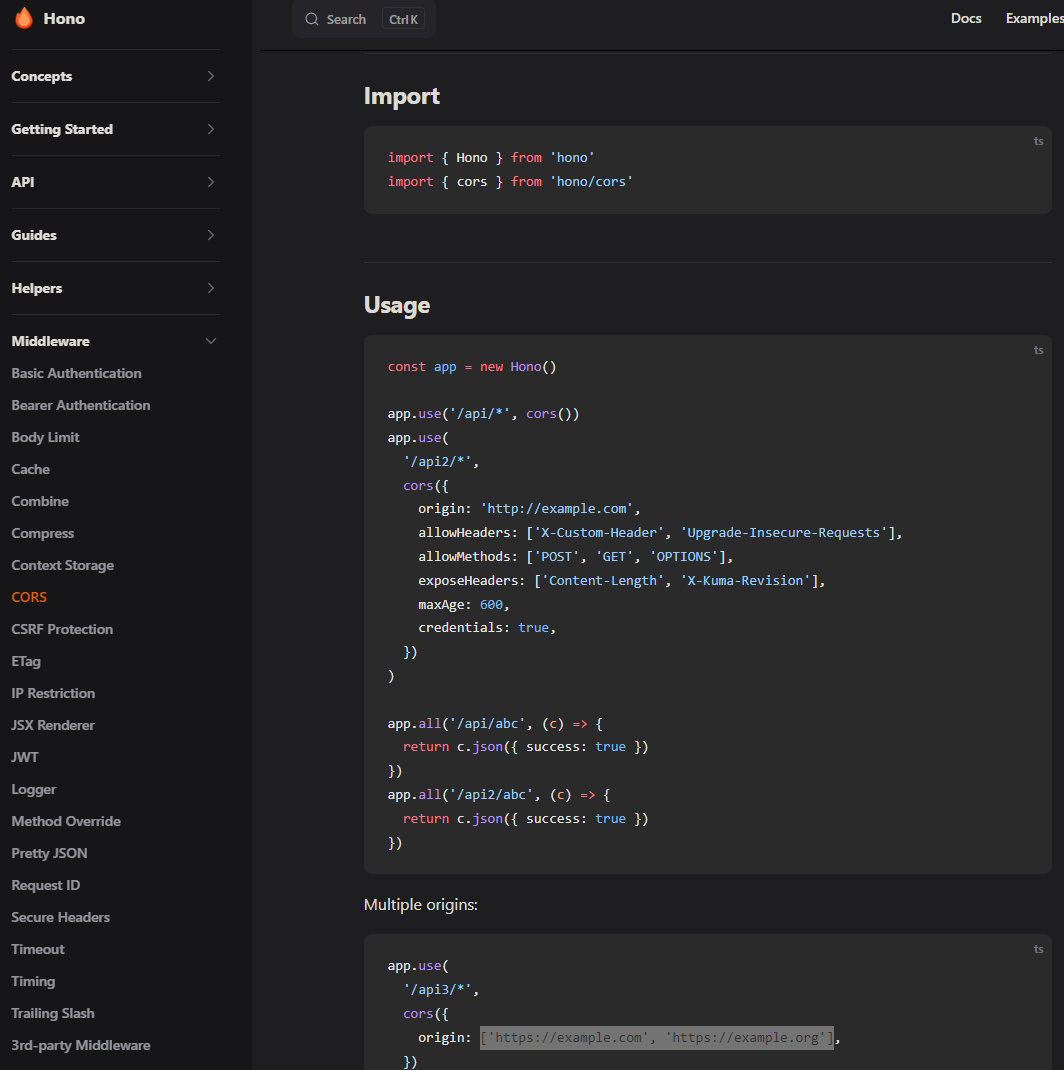
Cloudflare Workers와 Hono를 사용하여 API를 만들 때 CORS(Cross-Origin Resource Sharing) 처리는 중요한 부분입니다. Hono 프레임워크를 사용하면 CORS 설정을 쉽게 할 수 있습니다. 다음은 CORS를 처리하는 방법입니다:
Hono에서 CORS 미들웨어 사용(Cloudflare에서는 CORS처리 매우 중요)
- Hono의 CORS 미들웨어 임포트:
import { Hono } from 'hono'
import { cors } from 'hono/cors'
const app = new Hono()- CORS 미들웨어 적용:
app.use('/*', cors({
origin: ['https://example.com', 'https://example.org'],
allowMethods: ['GET', 'POST', 'PUT', 'DELETE', 'OPTIONS'],
allowHeaders: ['Content-Type', 'Authorization'],
exposeHeaders: ['Content-Length'],
maxAge: 600,
credentials: true,
}))이 설정은 모든 라우트('/*')에 CORS 미들웨어를 적용합니다. 필요에 따라 옵션을 조정할 수 있습니다.
CORS 옵션 설명
- origin: 허용할 출처를 지정합니다. '*'는 모든 출처를 허용합니다.
- allowMethods: 허용할 HTTP 메서드를 지정합니다.
- allowHeaders: 허용할 헤더를 지정합니다.
- exposeHeaders: 클라이언트에 노출할 헤더를 지정합니다.
- maxAge: 프리플라이트 요청 결과를 캐시할 시간(초)을 지정합니다.
- credentials: 인증 정보를 포함한 요청을 허용할지 지정합니다.
특정 라우트에만 CORS 적용
특정 라우트에만 CORS를 적용하려면 다음과 같이 설정할 수 있습니다:
app.options('/api/*', cors())
app.use('/api/*', cors())이 설정은 '/api/' 경로로 시작하는 모든 라우트에 CORS를 적용합니다.
프리플라이트 요청 처리
Hono의 CORS 미들웨어는 자동으로 프리플라이트(OPTIONS) 요청을 처리합니다. 별도의 설정이 필요 없습니다.
보안 고려사항
- 프로덕션 환경에서는
origin: '*'대신 특정 도메인을 지정하는 것이 좋습니다. - 필요한 메서드와 헤더만 허용하여 보안을 강화할 수 있습니다.
Hono와 Cloudflare Workers를 사용하면 CORS 설정이 간단해집니다. 이 설정으로 클라이언트 사이드 애플리케이션에서 API에 안전하게 접근할 수 있습니다.
참고 자료
https://www.toolify.ai/ko/ai-news-kr/5-api-1954113
https://mycodings.fly.dev/blog/2024-10-14-cloudflare-remix-framework-hono-rpc-api-endpoint
https://mycodings.fly.dev/blog/2023-12-09-fullstack-cloudflare-pages-workers-d-1-react-part-2
https://blog.cloudflare.com/ko-kr/workers-node-js-apis-stream-path/
https://news.hada.io/topic?id=11685
https://blog.logto.io/ko/logto-x-cloudflare-workers
https://blog.cloudflare.com/ko-kr/the-story-of-web-framework-hono-from-the-creator-of-hono
https://bartsolutions.github.io/2021/10/21/cloud-flare-cors-worker-setup/
https://stackoverflow.com/questions/66486610/how-to-set-cors-in-cloudflare-workers
https://rednafi.com/javascript/cors_proxy_with_cloudflare_workers/
https://community.cloudflare.com/t/how-to-set-cors-header-in-cloudflare-workers/358743
https://samjmck.com/en/blog/cors-cloudflare/
https://developers.cloudflare.com/cloudflare-one/identity/authorization-cookie/cors/
https://developers.cloudflare.com/workers/examples/cors-header-proxy/
https://srijanshetty.in/technical/cloudflare-workers-cors/
'뉴스' 카테고리의 다른 글
| 아이폰 16 프로는 혁신입니다. (1) | 2024.10.21 |
|---|---|
| Bing에서 URL 색인화 문제가 발생하는 이유와 해결 방법 (1) | 2024.10.20 |
| 블로거라면 꼭 봐야 할 황금 키워드 전략 Part 2 (0) | 2024.10.18 |
| Stripe Atlas가 필요한 이유 (0) | 2024.10.16 |
| Git 명령어 개인 보관용 (0) | 2024.10.15 |



